docker-compose.ymlで構築されたプロジェクトをECRにpushする & ECSで公開する
はじめに
この記事は、私がDocker Compose CLIを利用して、ECSでプロジェクトを実行するまでの手順をメモしたものです。
使用するプロジェクトは、以下のサンプルを利用しています。
前提
- AWSアカウントがあること
- IAMユーザーが作成されていること
AWS CLIをインストールする
AWS CLIの設定をする
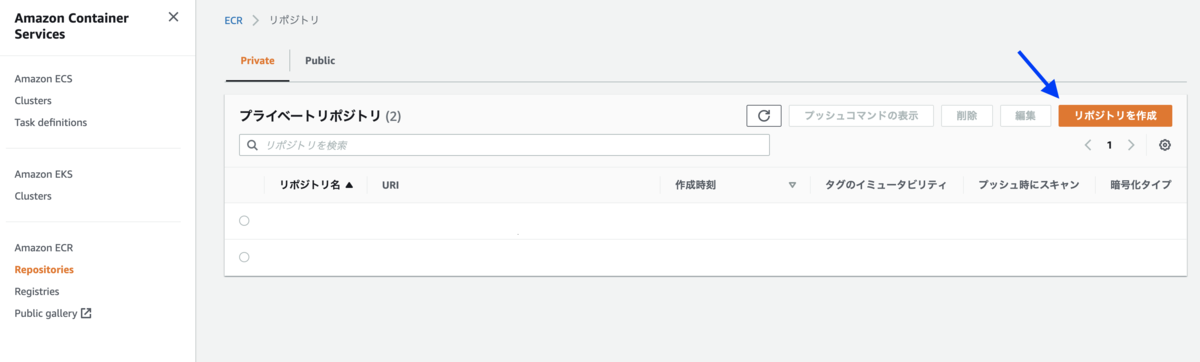
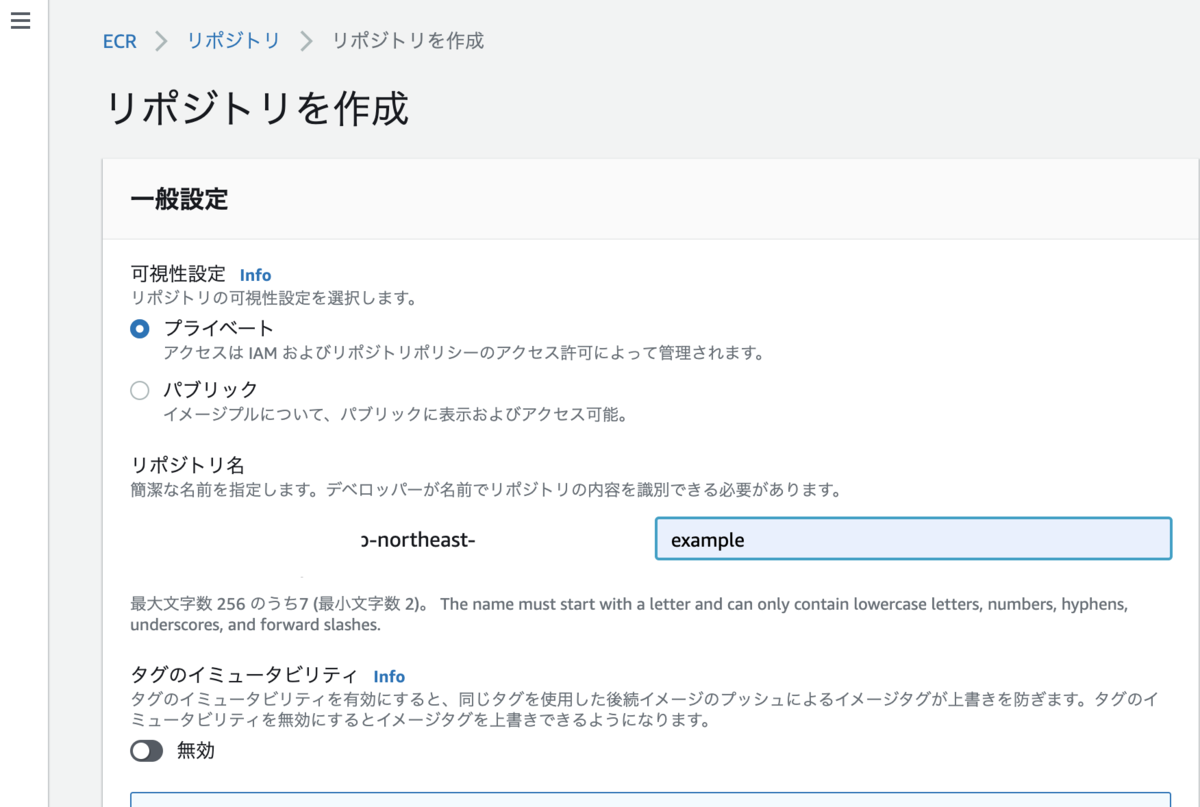
ECRでリポジトリを作成する


サンプルをclone & docker-compose.ymlを書き換え
$ git clone https://github.com/docker/ecs-plugin.git $ cd ecs-plugin/example/
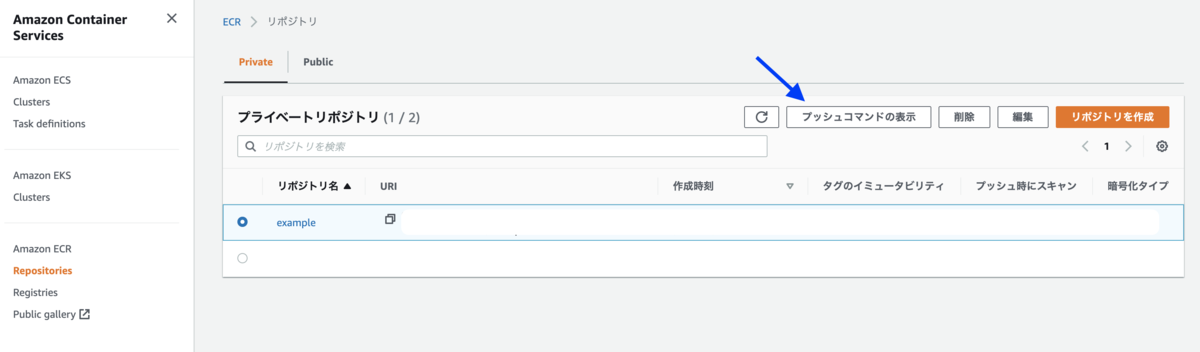
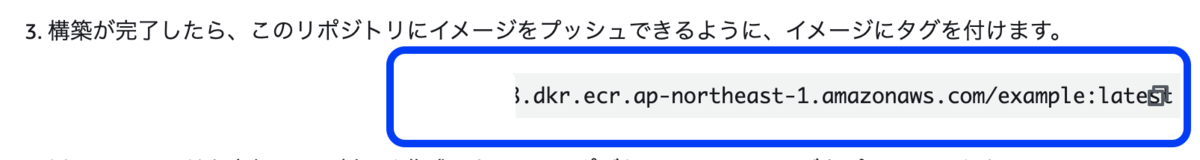
imageを書き換えます。ECRの「プッシュコマンドの表示」から書き換えるタグ名を確認します。
version: "3.8"
services:
frontend:
build: app
# ↓削除
# x-aws-pull_credentials: <<<your arn for your secret you can get with docker ecs secret list>>>
# ↓書き換え
# image: <<<your docker hub user name>>>/timestamper
image: 1111111111.dkr.ecr.ap-northeast-1.amazonaws.com/example:latest
ports:
- "5000:5000"
depends_on:
- backend
backend:
image: redis:alpine


ローカルで確認する
$ docker-compose up
localhost:5000 にアクセスするとサンプルのサイトが見れます。
ECRレジストリに対し、Dockerクライアントを認証する
再度「プッシュコマンドの表示」をクリックし、


exmapleリポジトリにイメージをpushする
$ docker-compose push
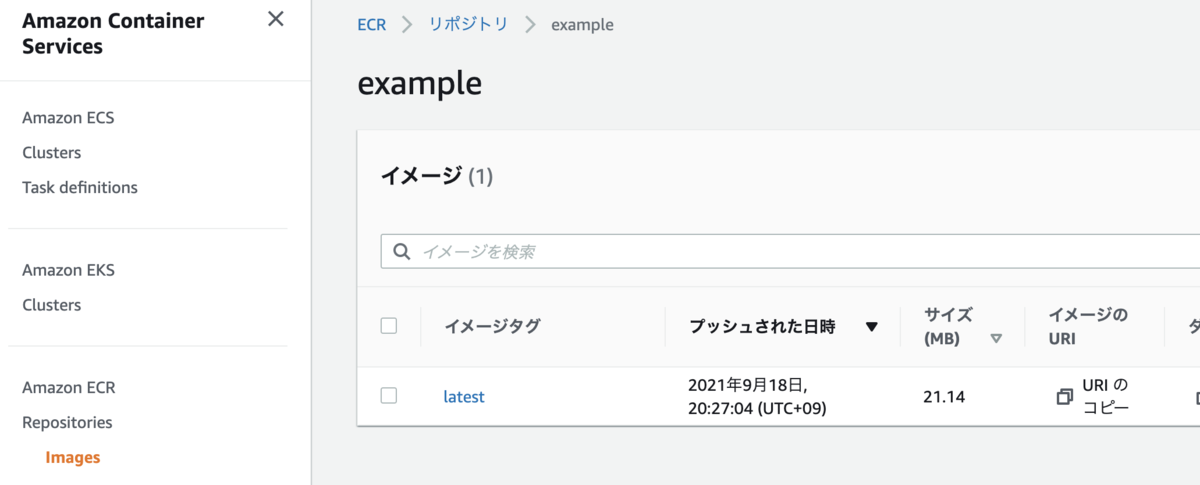
ECRのexmapleリポジトリにイメージがpushされていることが確認できます。

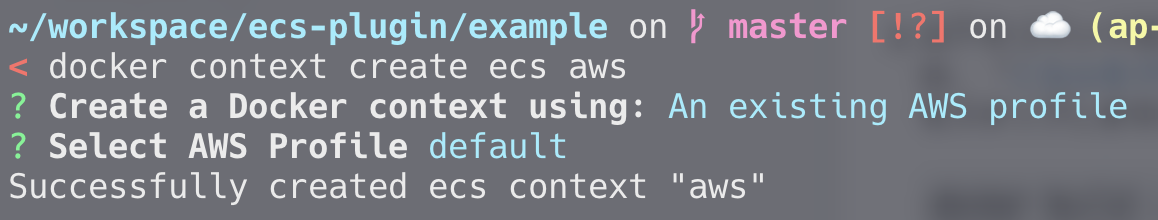
AWS用のコンテキストを作成 & 切り替え
今回は aws という名前にしました。
$ docker context create ecs aws

コンテキストが作成されているか確認し、
$ docker context list
'aws' に切り替えます。
$ docker context use aws
ECSへデプロイ
Docker Compose コマンド一覧はこちらに記載されています。
※自分の環境では5分程度かかりました
$ docker compose up
コンテナの一覧を表示します。
$ docker compose ps
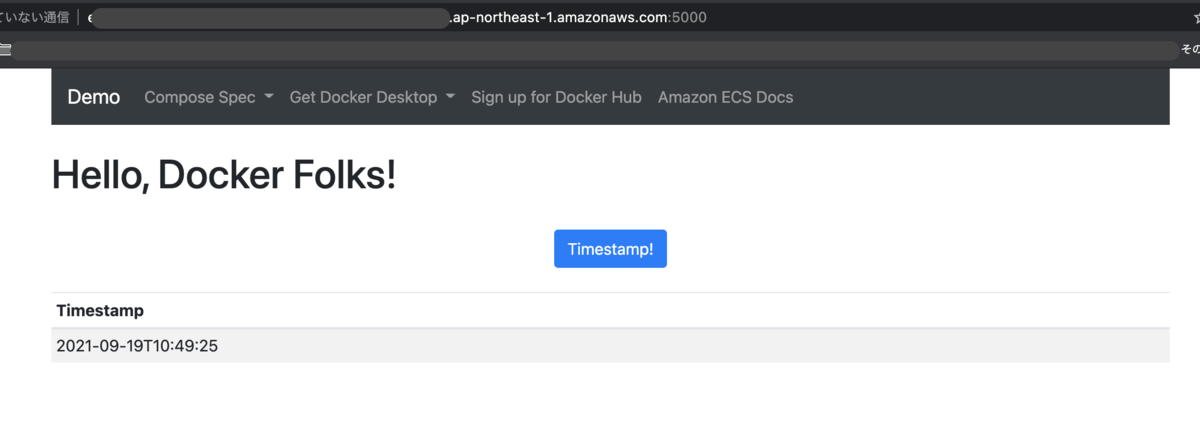
PORTSに表示されているURLからサイトを確認することができます。

コンテナとネットワークの停止 & 削除
※こちらも数分かかります
$ docker compose down
参考サイト
以下の記事を参考にさせていただきました。